Show Operation
--
About
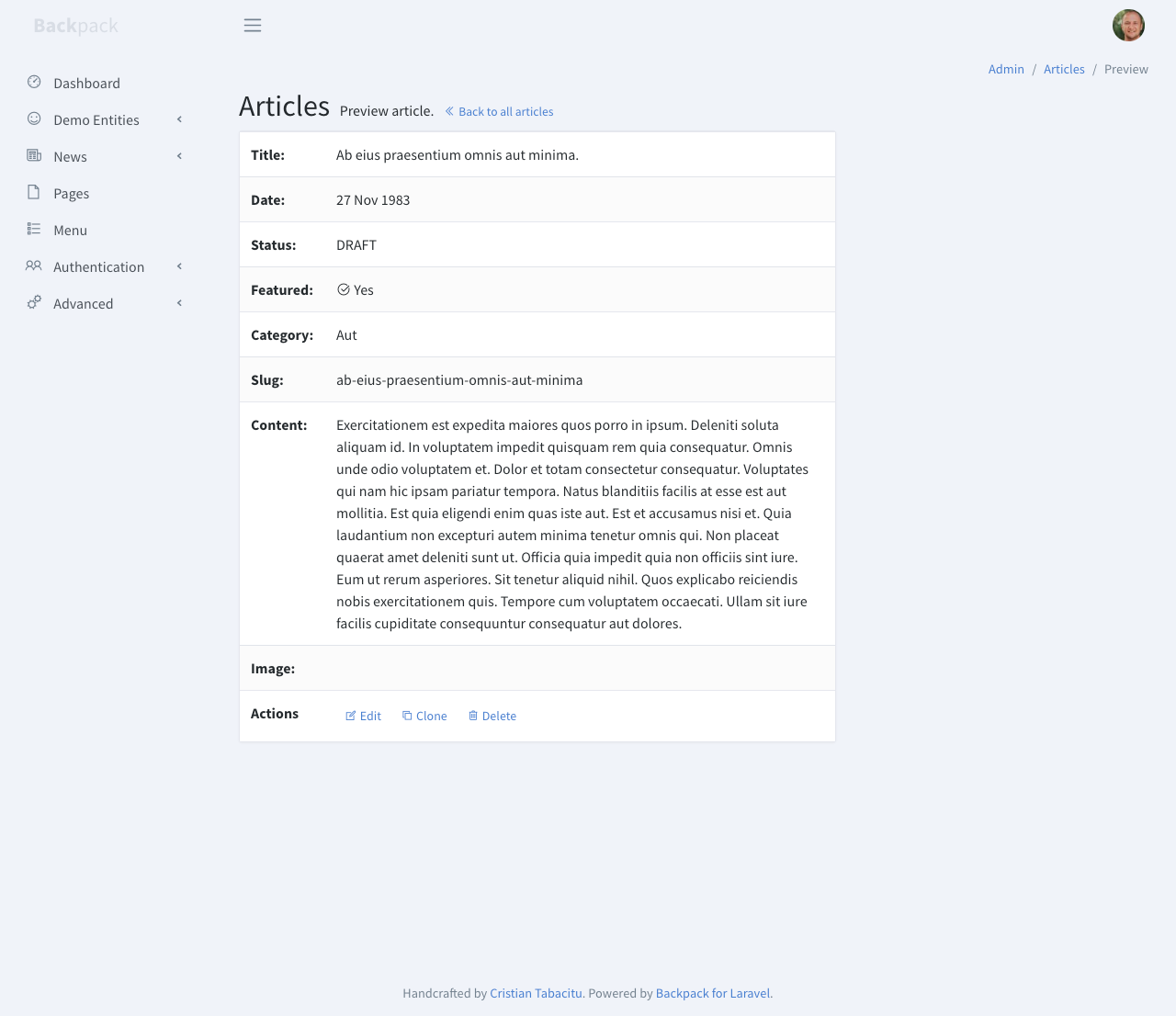
This CRUD operation allows your admins to preview an entry. When enabled, it will add a "Preview" button in the ListEntries view, that points to a show page. By default, it will show all attributes for that model:

In case your entity is translatable, it will show a multi-language dropdown, just like Edit.
How it Works
The /entity-name/{id}/show route points to the show() method in your EntityCrudController, which shows all columns that have been set up using column types, by showing a show.blade.php blade file.
How to Use
To enable this operation, you need to use the ShowOperation trait on your CrudController:
<?php
namespace App\Http\Controllers\Admin;
use Backpack\CRUD\app\Http\Controllers\CrudController;
class ProductCrudController extends CrudController
{
use \Backpack\CRUD\app\Http\Controllers\Operations\ShowOperation;
}This will:
- make a Preview button appear inside the List view;
- allow access to the show view;
By default, the operation tries to show all db columns in the database, but remove any columns and buttons that it thinks you wouldn't want shown. Which works great for simple Eloquent Models, it'll just work. But for more complex Models, it might be preferrable to define your own columns, using the same syntax you're using when defining the ListOperation.
How to Configure
setupShowOperation()
You can manually define columns inside the setupShowOperation() method - thereby stopping the default "guessing" and "removing" of columns - you'll start from a blank slate and be in complete control of what columns are shown. For example:
// if you just want to show the same columns as inside ListOperation
protected function setupShowOperation()
{
$this->setupListOperation();
}But you can also do both - let Backpack guess columns, and do stuff before or after that guessing, by calling the autoSetupShowOperation() method wherever you want inside your setupShowOperation():
// show whatever you want
protected function setupShowOperation()
{
// MAYBE: do stuff before the autosetup
// automatically add the columns
$this->autoSetupShowOperation();
// MAYBE: do stuff after the autosetup
// for example, let's add some new columns
$this->crud->addColumn([
'name' => 'table',
'label' => 'Table',
'type' => 'table',
'columns' => [
'name' => 'Name',
'desc' => 'Description',
'price' => 'Price',
]
]);
$this->crud->addColumn([
'name' => 'fake_table',
'label' => 'Fake Table',
'type' => 'table',
'columns' => [
'name' => 'Name',
'desc' => 'Description',
'price' => 'Price',
],
]);
// or maybe remove a column
$this->crud->removeColumn('text');
}Tabs - display columns in tabs
Starting Backpack v5.6 you can display your columns in tabs on ShowOperation.
For that you need to set the tab attribute in your column definition and enable the tabs in the operation settings.
public function setupShowOperation()
{
$this->crud->setOperationSetting('tabsEnabled', true);
$this->crud->addColumn([
'name' => 'name',
'tab' => 'General',
]);
$this->crud->addColumn([
'name' => 'description',
'tab' => 'Another tab',
]);
}By default horizontal tabs are displayed. You can change them to vertical by adding in the setup function:
$this->crud->setOperationSetting('tabsType', 'vertical')
As like any other operation settings, those can be changed globaly for all CRUDs in the config/backpack/operations/show.php file.
'tabsEnabled' => true,
'tabsType' => 'vertical',How to add custom sections(aka. Widgets)
Widgets (aka cards, aka charts, aka graphs) provide a simple way to insert blade files into admin panel pages. You can use them to insert cards, charts, notices or custom content into pages. You can use the default widget types or create your own custom widgets.
Backpack's default template includes two sections where you can push widgets:
before_contentafter_content
To use widgets on show operation, define them inside setupShowOperation() function.
public function setupShowOperation()
{
// dynamic data to render in the following widget
$userCount = \App\Models\User::count();
//add div row using 'div' widget and make other widgets inside it to be in a row
Widget::add()->to('before_content')->type('div')->class('row')->content([
//widget made using fluent syntax
Widget::make()
->type('progress')
->class('card border-0 text-white bg-primary')
->progressClass('progress-bar')
->value($userCount)
->description('Registered users.')
->progress(100 * (int)$userCount / 1000)
->hint(1000 - $userCount . ' more until next milestone.'),
//widget made using the array definition
Widget::make(
[
'type' => 'card',
'class' => 'card bg-dark text-white',
'wrapper' => ['class' => 'col-sm-3 col-md-3'],
'content' => [
'header' => 'Example Widget',
'body' => 'Widget placed at "before_content" secion in same row',
]
]
),
]);
//you can also add Script & CSS to your page using 'script' & 'style' widget
Widget::add()->type('script')->stack('after_scripts')->content('https://code.jquery.com/ui/1.12.0/jquery-ui.min.js');
Widget::add()->type('style')->stack('after_styles')->content('https://cdn.jsdelivr.net/npm/@shoelace-style/[email protected]/dist/themes/light.css');
}Output:
- Using
before_content:

- Using
after_content

How to Overwrite
In case you need to modify the show logic in a meaningful way, you can create a show() method in your EntityCrudController. The route will then point to your method, instead of the one in the trait. For example:
use \Backpack\CRUD\app\Http\Controllers\Operations\ShowOperation { show as traitShow; }
public function show($id)
{
// custom logic before
$content = $this->traitShow($id);
// custom logic after
return $content;
}