Generating Code
Backpack also provides ways to quickly write code inside your admin panels, for you to customize to your needs. There are two officials tools, both will help you publish, override or generate files, that you can customize to your liking:
- Backpack Generators (FREE) - a command-line interface that has already been installed in your project;
- Backpack DevTools (PAID) - a web interface that helps do all of the above and more, from a browser;
Command-Line Interface (CLI) - FREE
If you've installed Backpack, you already have access to Backpack's command line interface. You can run php artisan backpack to get a quick list of everything you can do using our CLI. Here's that same list, a bit more organized:
Generate Full CRUDs
php artisan backpack:build |
Create CRUDs for all Models that do not already have one. |
php artisan backpack:crud |
Create a CRUD interface: Controller, Model, Request |
Generate CRUD files
php artisan backpack:crud-controller |
Generate a Backpack CRUD controller. |
php artisan backpack:crud-model |
Generate a Backpack CRUD model |
php artisan backpack:crud-request |
Generate a Backpack CRUD request |
php artisan backpack:crud-operation |
Generate a custom Backpack CRUD operation trait |
Generate CRUD operation components
php artisan backpack:button |
Generate a custom Backpack button |
php artisan backpack:column |
Generate a custom Backpack column |
php artisan backpack:field |
Generate a custom Backpack field |
php artisan backpack:filter |
Generate a custom Backpack filter |
Generate general admin panel files (non-CRUD)
php artisan backpack:page |
Generate a Backpack Page | |
php artisan backpack:page-controller |
Generate a Backpack PageController | |
php artisan backpack:chart |
Create a ChartController and route | |
php artisan backpack:chart-controller |
Generate a Backpack ChartController | |
php artisan backpack:widget |
Generate a Backpack widget | |
php artisan backpack:add-custom-route |
Add code to the routes/backpack/custom.php file |
|
php artisan backpack:add-sidebar-content |
Add code to the Backpack sidebar_content file | |
php artisan backpack:publish |
Publishes a view to make changes to it, for your project |
Installation & Debugging
php artisan backpack:install |
Install Backpack requirements on dev, publish CSS and JS assets and create uploads directory. |
php artisan backpack:require:pro |
Require Backpack PRO |
php artisan backpack:require:devtools |
Require Backpack DevTools on dev |
php artisan backpack:require:editablecolumns |
Require Backpack Editable Columns |
php artisan backpack:publish-assets |
Publish new CSS and JS assets (will override existing ones). |
php artisan backpack:publish-middleware |
Publish the CheckIfAdmin middleware |
php artisan backpack:fix |
Fix known Backpack issues. |
php artisan backpack:user |
Create a new user |
php artisan backpack:version |
Show the version of PHP and Backpack packages. |
Web Interface (DevTools) - PREMIUM

For the people who want to step up their code-generation game, we've created Backpack DevTools. It empowers devs to do most of the things our CLI does, but:
- in a more intuitive and easy-to-use environment (web browser);
- in a more complete and correct way (eg. fills in validation rules, relationships etc.);
- can also do things that the CLI can't (eg. generate Seeders, Factories);
Here are a few things DevTools makes easy, and how:
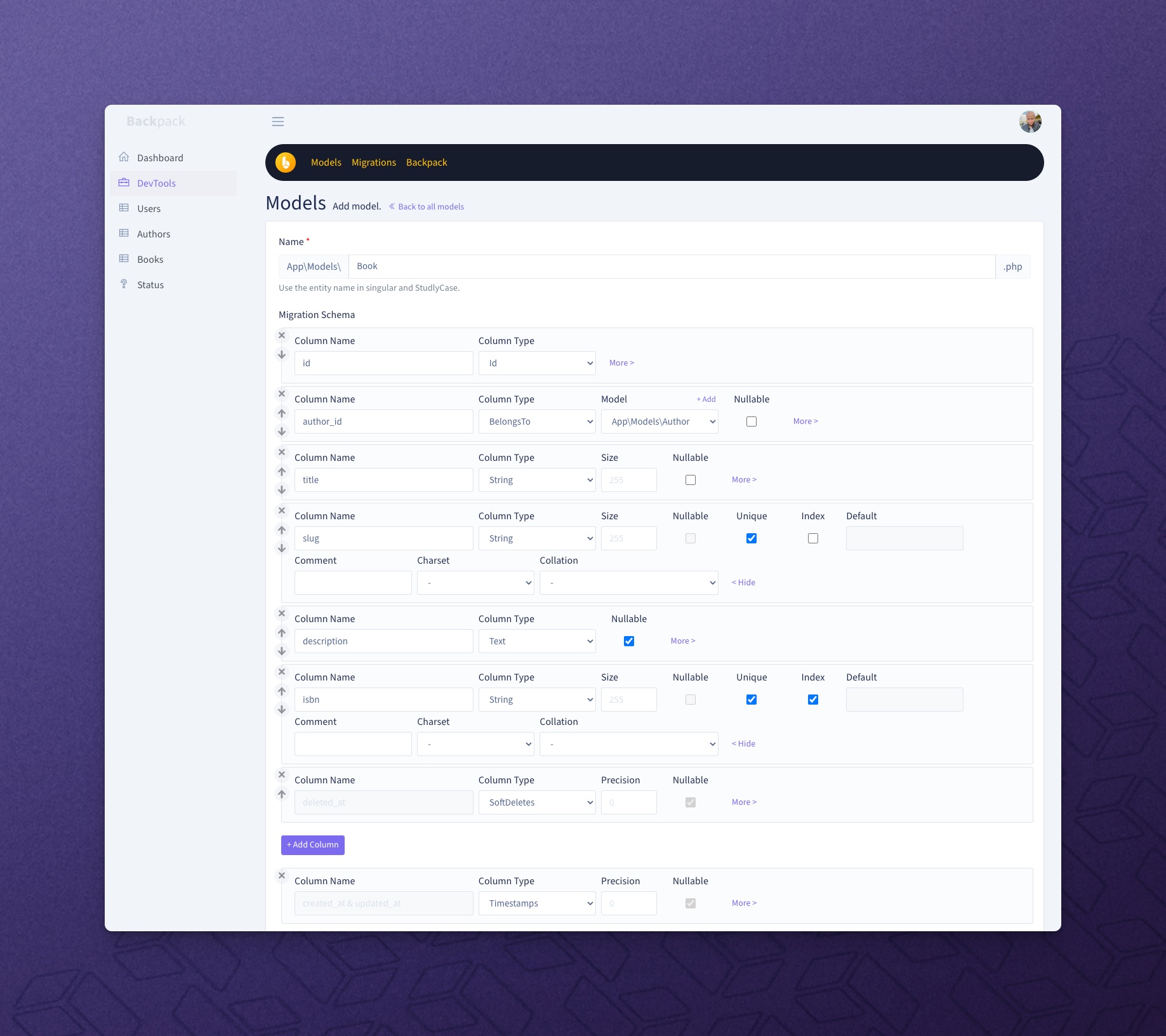
Generate Migration & Model
As opposed to the CLI who can only generate an empty model, DevTools can create near-perfect Eloquent Models, that include fillable and relationships. Just fill in one web form:

While the code might not be perfect for complex models (will need a double-check and possibly customizations), it will generate working code, and it will save you the bulk of your work.
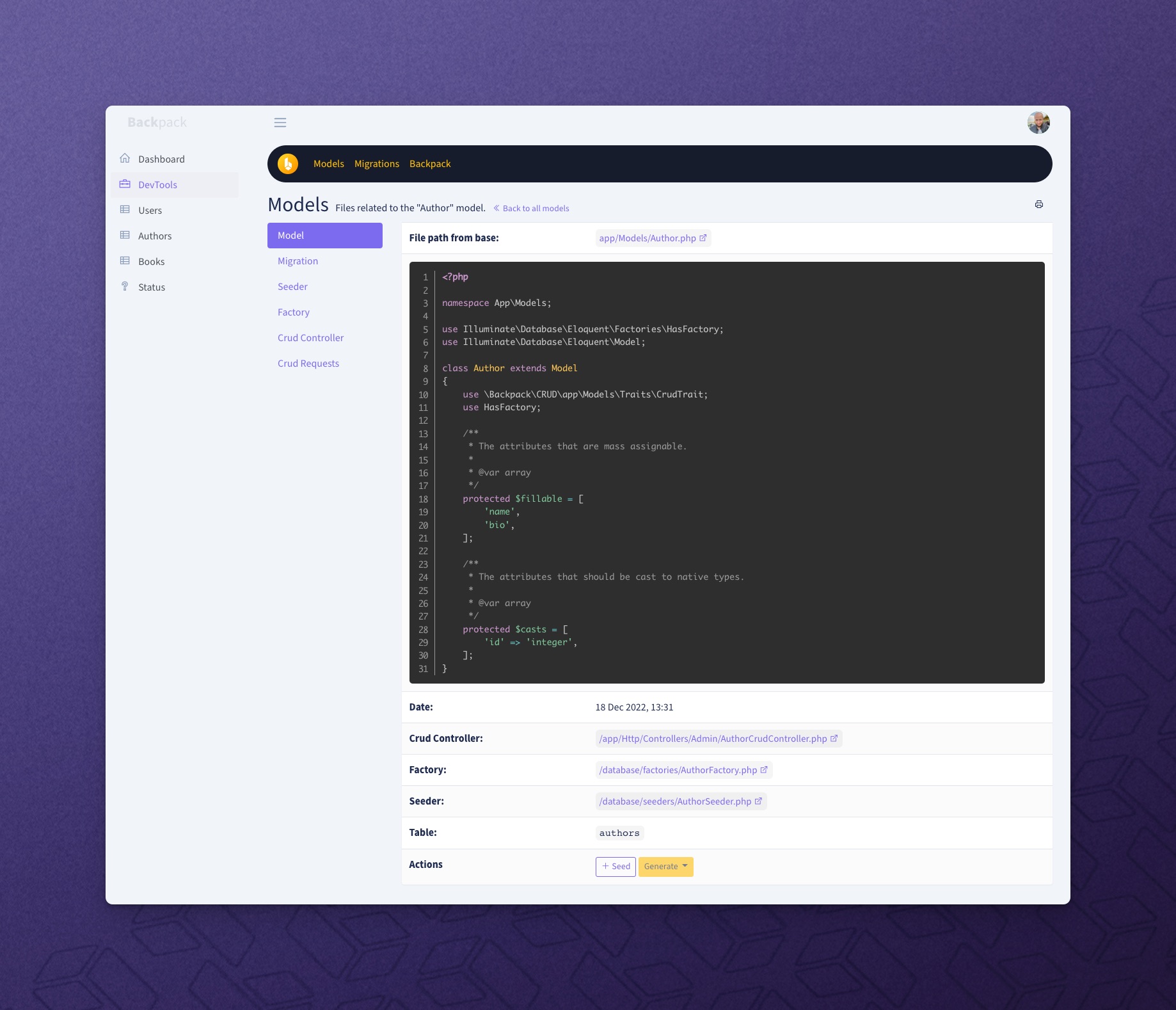
Generate Factory & Seeder
This is something the CLI doesn't offer at all.
When generating a Model, you can also choose to generate a Factory and a Seeder for it. While the generated code isn't 100% perfect for complex models, it's a great starting point - and super-easy to customize after it's generated.
One other benefit of having Factories and Seeders generated is that you'll then be able to Seed your tables (aka. add dummy entries) right from your admin panel, inside DevTools:

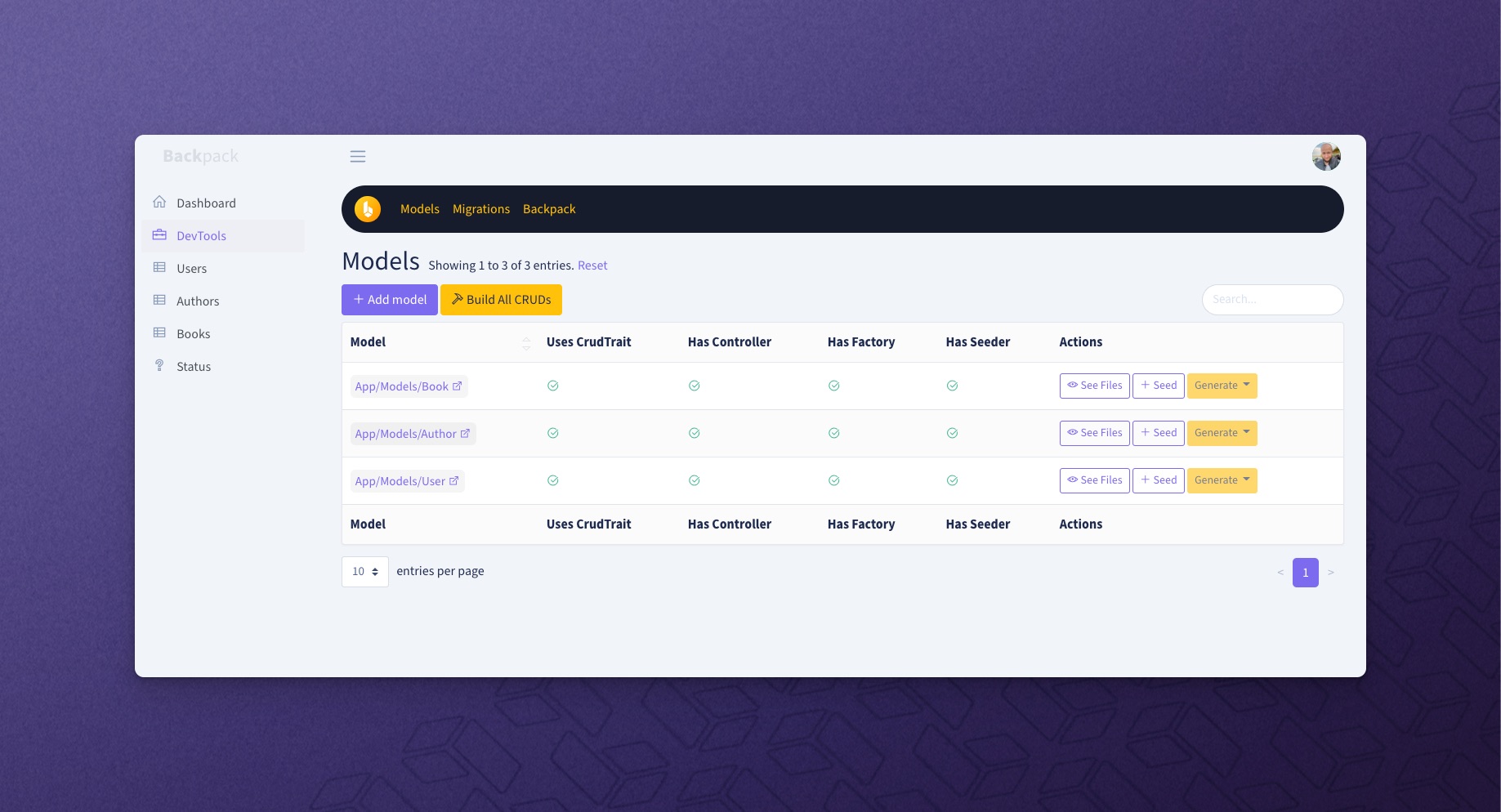
Generate CRUDs
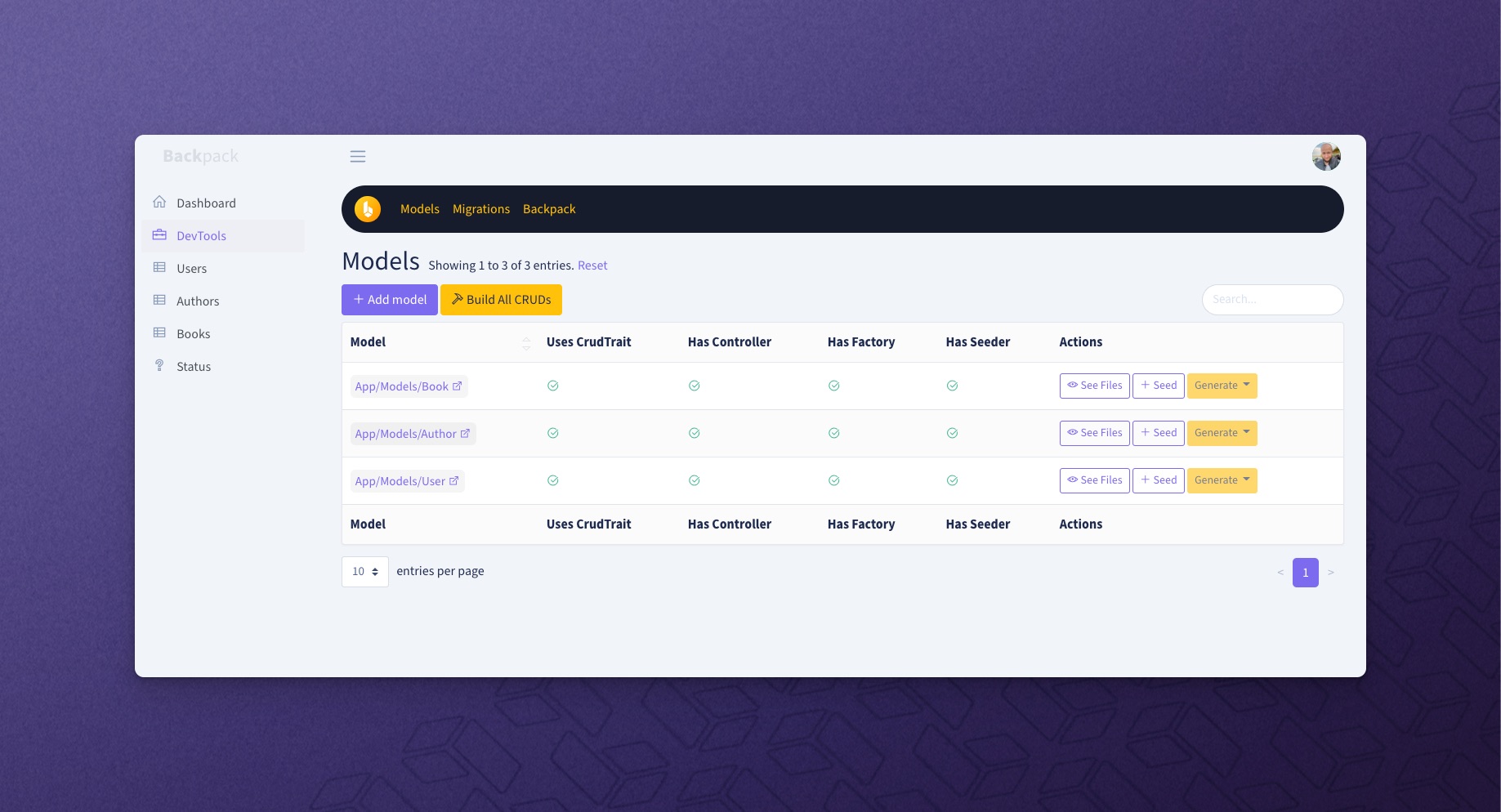
The functionality here isn't much different from the CLI. DevTools will allow you to create standard CRUDs for your Eloquent models, from the comfort of your web browser. Hell, it will even show you a list of Models, to see which ones have CRUDs and which ones do not.

Note: DevTools will not allow you too choose operations, columns, fields etc for those CRUDs. The CRUDs that are generated are standard, just like the ones provided by our CLI. You can then customize operations, columns, fields etc in code, directly.
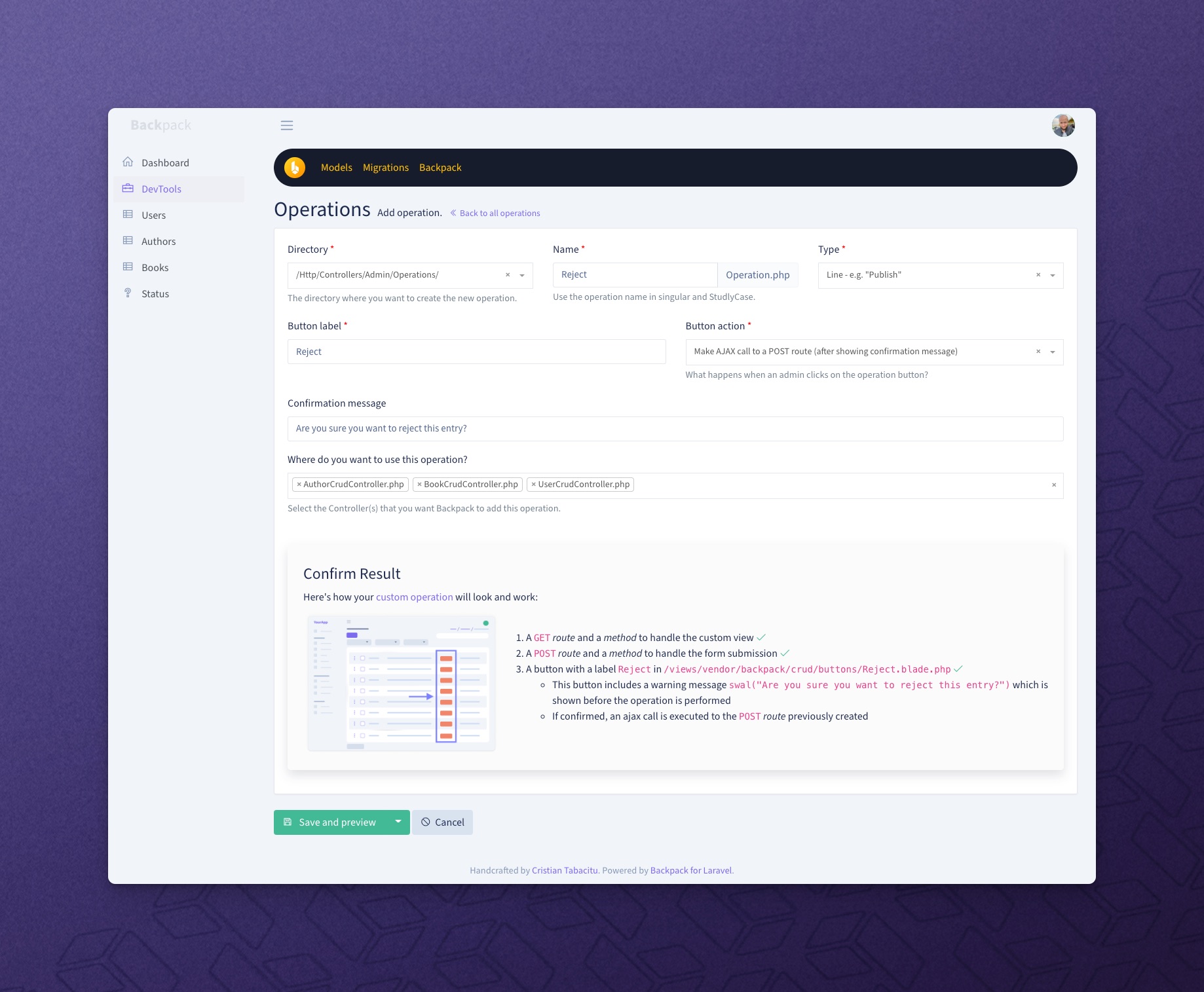
Generate CRUD Operations
While the CLI allows you to create blank operations, DevTools takes that to a whole different level. It allows you to quickly create fully-working Operations, where you just need to customize the logic. Using various combinations, DevTools allows you to create up to 16 types of operations

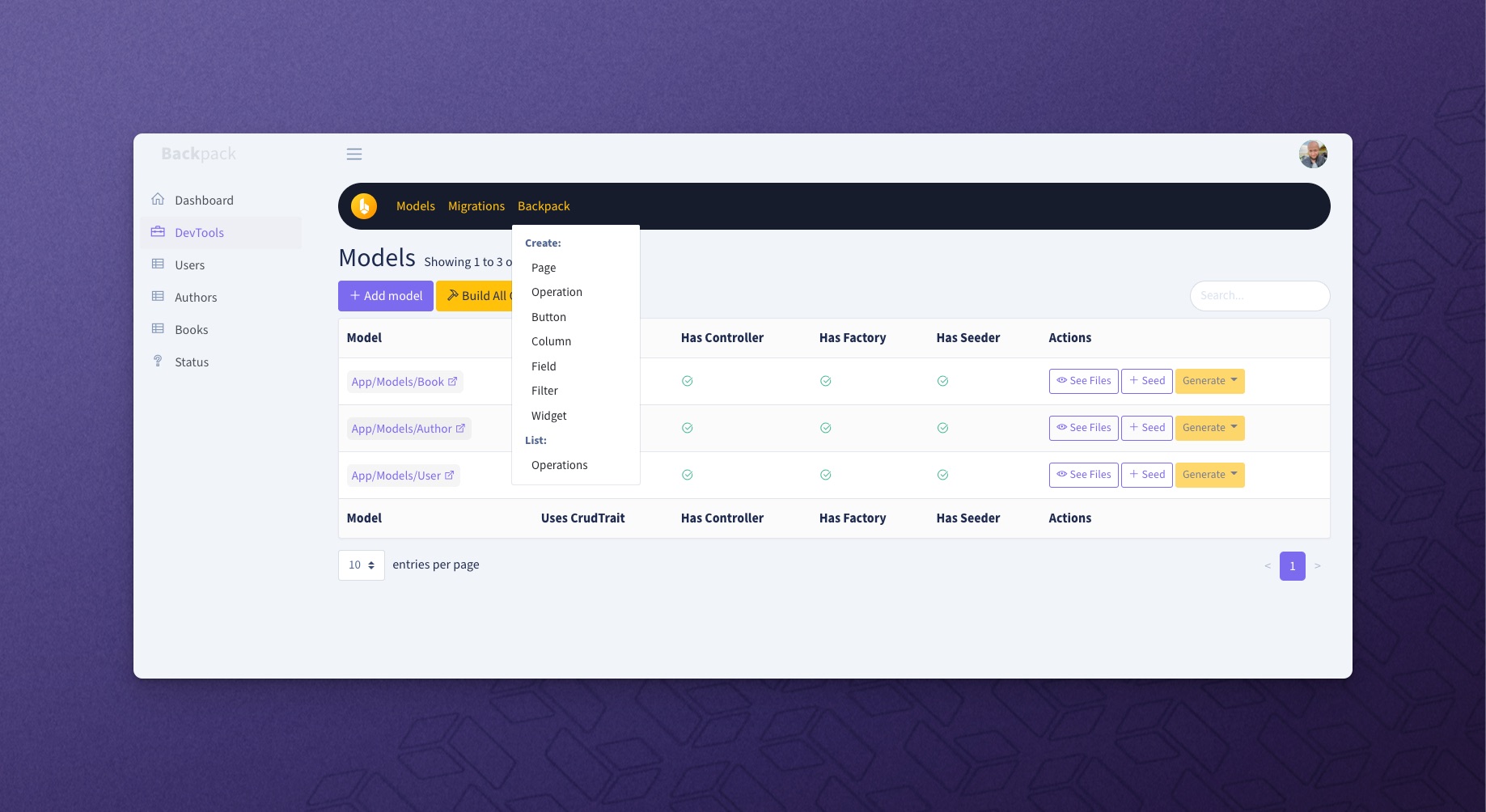
Generate or Publish Operations Files
Just like the CLI, DevTools will help generate custom buttons, columns, fields or filters... or alternatively... publish the existing blade files, to customize them to your liking.

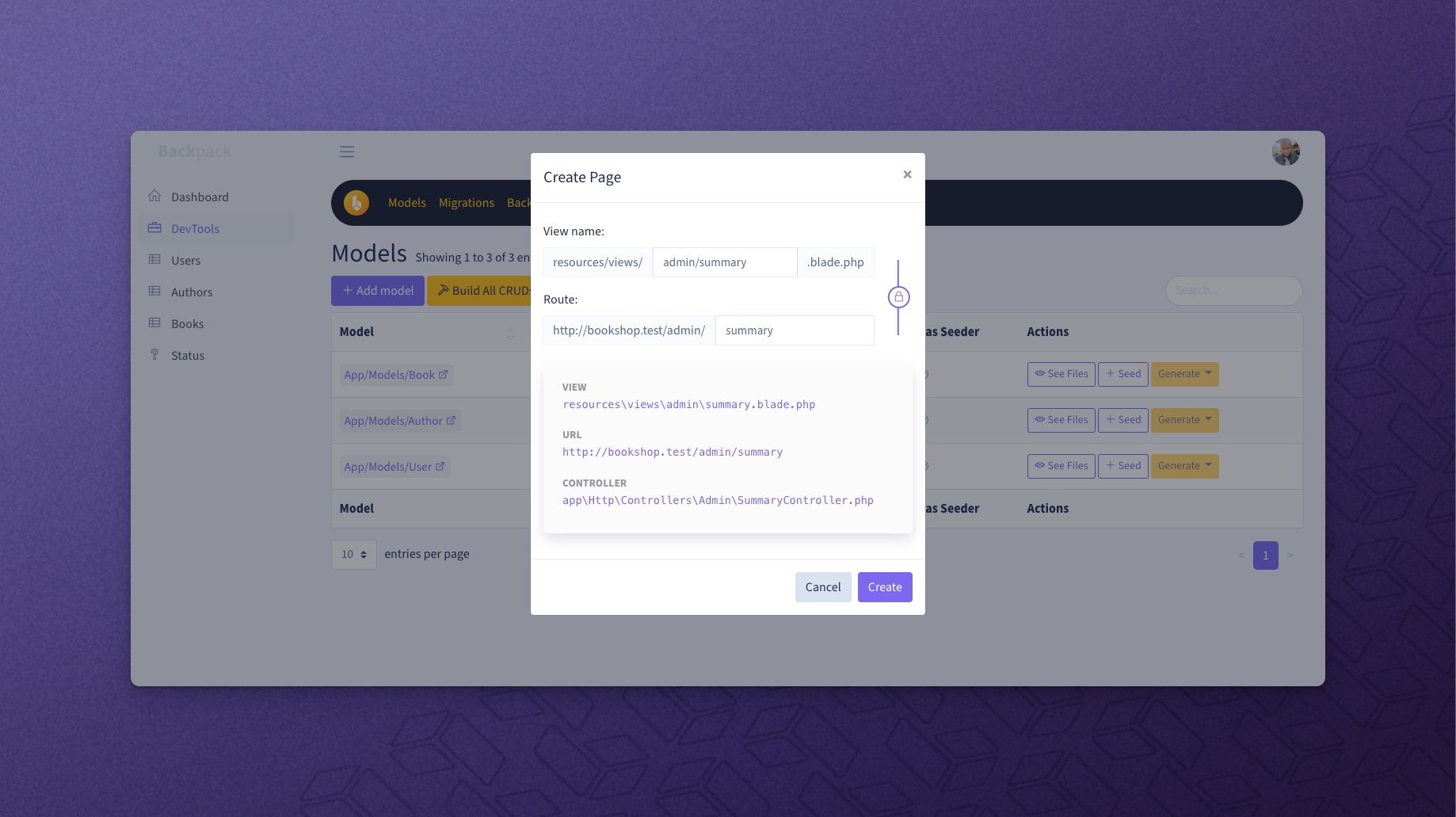
Generate Custom Page
Just like the CLI, DevTools will also help you generate completely custom admin panel pages, that DO NOT have CRUDs. This is very useful to generate pages for your Dashboards and other types of pages that do not depend on CRUD. Keep in mind you can copy-paste any HTML from https://backstrap.net into the views and it'll look identical.

Needless to say, we highlighy recommend purchasing Backpack DevTools. It saved us so many hours in development time, we can't even count. It's not a magic bullet - it's NOT a no-code solution. But it will help you generate so much code, and keep you working on the important bits, the actual logic.