Update
About
This operation allows your admins to edit entries from the database.

Requirements
All editable attributes should be $fillable on your Model.
How to Use
Step 0. Use the operation trait on your controller:
<?php
namespace App\Http\Controllers\Admin;
use Backpack\CRUD\app\Http\Controllers\CrudController;
class ProductCrudController extends CrudController
{
use \Backpack\CRUD\app\Http\Controllers\Operations\UpdateOperation;
protected function setupUpdateOperation()
{
// $this->crud->setValidation(StoreRequest::class);
// $this->crud->addField()
// or just do everything you've done for the Create Operation
// $this->crud->setupCreateOperation();
}
}This will:
- allow access to this operation;
- make an Edit button appear in the
linestack, next to each entry, in the List operation view;
To use the Update operation, you must:
Step 1. Specify what field types you'd like to show for each attribute, in your controller's setupUpdateOperation() method. You can do that using the Fields API. In short you can:
// add a field only to the Update operation
$this->crud->addField($field_definition_array);
// add a field to both the Update and Update operations
$this->crud->addField($field_definition_array);Step 2. Specify which FormRequest file to use for validation and authorization, inside your setupUpdateOperation() method. You can pass the same FormRequest as you did for the Create operation if there are no differences. If you need separate validation for Create and Update look here.
$this->crud->setValidation(StoreRequest::class);For more on how to manipulate fields, please read the Fields documentation page. For more on validation rules, check out Laravel's validation docs.
How It Works
CrudController is a RESTful controller, so the Update operation uses two routes:
- GET to
/entity-name/{id}/edit- points toedit()which shows the Edit form (edit.blade.php); - POST to
/entity-name/{id}/edit- points tostore()which uses Eloquent to update the entry in the database;
The edit() method will show all the fields you've defined for this operation using the Fields API, then upon Save the update() method will first check the validation from the typehinted FormRequest, then create the entry using the Eloquent model. Only attributes that have a field type added and are $fillable on the model will actually be updated in the database.
Callbacks
Developers coming from GroceryCRUD or other CRUD systems will be looking for callbacks to run before_insert, before_update, after_insert, after_update. There are no callbacks in Backpack. The store code is inside a trait, so you can easily overwrite it:
<?php
namespace App\Http\Controllers\Admin;
use Backpack\CRUD\app\Http\Controllers\CrudController;
class ProductCrudController extends CrudController
{
use \Backpack\CRUD\app\Http\Controllers\Operations\UpdateOperation { update as traitUpdate; }
// ...
public function update()
{
// do something before validation, before save, before everything; for example:
// $this->crud->request->request->add(['author_id'=> backpack_user()->id]);
// $this->crud->addField(['type' => 'hidden', 'name' => 'author_id']);
// $this->crud->request->request->remove('password_confirmation');
// $this->crud->removeField('password_confirmation');
$response = $this->traitUpdate();
// do something after save
return $response;
}
}But before you do that, ask yourself - is this something that should be done when an entry is added/updated/deleted from the application, too? Not just the admin admin? If so, a better place for it would be the Model. Remember your Model is a pure Eloquent Model, so the cleanest way might be to use Eloquent Event Observers or accessors and mutators.
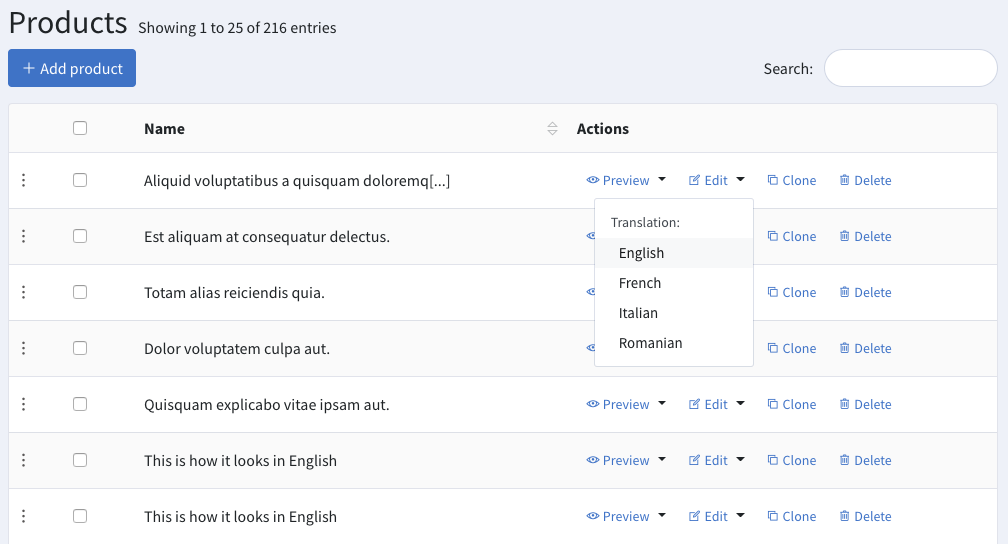
Translatable models and multi-language CRUDs

For localized apps, you can let your admins edit multi-lingual entries. Translations are stored using spatie/laravel-translatable.
In order to make one of your Models translatable (localization), you need to:
- Be running MySQL 5.7+ (or a PostgreSQL with JSON column support);
- Install spatie/laravel-translatable;
- In your database, make all translatable columns either JSON or TEXT.
- Use Backpack's
HasTranslationstrait on your model (instead of using spatie'sHasTranslations) and define what fields are translatable, inside the$translatableproperty. For example:
<?php
namespace App\Models;
use Backpack\CRUD\app\Models\Traits\CrudTrait;
use Illuminate\Database\Eloquent\Model;
use Backpack\CRUD\app\Models\Traits\SpatieTranslatable\HasTranslations;
class Product extends Model
{
use CrudTrait;
use HasTranslations;
/*
|--------------------------------------------------------------------------
| GLOBAL VARIABLES
|--------------------------------------------------------------------------
*/
protected $table = 'products';
protected $primaryKey = 'id';
protected $fillable = ['name', 'category_id', 'options', 'price', 'tags'];
protected $translatable = ['name', 'options'];You DO NOT need to cast translatable string columns as array/json/object in the Eloquent model. From Eloquent's perspective they're strings. So:
- you should NOT cast
name; it's a string in Eloquent, even though it's stored as JSON in the db by SpatieTranslatable;- you should cast
extrastoarray, if each translation stores an array of some sort;
Change the languages available to translate to/from, in your crud config file (config/backpack/crud.php). By default there are quite a few enabled (English, French, German, Italian, Romanian).
Additionally, if you have slugs, you'll need to use backpack's classes instead of the ones provided by cviebrock/eloquent-sluggable:
<?php
namespace Backpack\NewsCRUD\app\Models;
use Illuminate\Database\Eloquent\Model;
use Backpack\CRUD\app\Models\Traits\CrudTrait;
use Backpack\CRUD\app\Models\Traits\SpatieTranslatable\Sluggable;
use Backpack\CRUD\app\Models\Traits\SpatieTranslatable\SluggableScopeHelpers;
use Backpack\CRUD\app\Models\Traits\SpatieTranslatable\HasTranslations;
class Category extends Model
{
use CrudTrait;
use Sluggable, SluggableScopeHelpers;
use HasTranslations;
/*
|--------------------------------------------------------------------------
| GLOBAL VARIABLES
|--------------------------------------------------------------------------
*/
protected $table = 'categories';
protected $primaryKey = 'id';
// public $timestamps = false;
// protected $guarded = ['id'];
protected $fillable = ['name', 'parent_id'];
// protected $hidden = [];
// protected $dates = [];
protected $translatable = ['name', 'slug'];
/**
* Return the sluggable configuration array for this model.
*
* @return array
*/
public function sluggable()
{
return [
'slug' => [
'source' => 'slug_or_name',
],
];
}
}Separate Validation Rules for Create and Update
Differences between the Create and Update validations? If your Update operation requires a different validation than the Create operation, just:
- create a separate request file for each operation;
- instruct your EntityCrudController to use separate files, in the "use" section;
For example, we could create UpdateTagRequest.php and CreateTagRequest.php, with different validations, then in TagCrudController just do:
- use App\Http\Requests\TagRequest as StoreRequest;
+ use App\Http\Requests\CreateTagRequest as StoreRequest;
- use App\Http\Requests\TagRequest as UpdateRequest;
+ use App\Http\Requests\UpdateTagRequest as UpdateRequest;