New in v6: How to setup multiple views on List operation
Last month, we launched an operation called CustomViewOperation. This helps to set up multiple custom views for ListOperation, where ea...
Last month, we launched an operation called CustomViewOperation. This helps to set up multiple custom views for ListOperation, where ea...
Last month, we launched an operation called CustomViewOperation. This helps to set up multiple custom views for ListOperation, where each custom view can use different columns & filter data as needed.
Let's see the example below to understand:
I have a Visitors CRUD listing registered visitors for an exhibition. My client wants to get more out of it. He wants many perspectives from the list like:
VIPs are very important to him. He spends huge 💰 to give free flights & five-star accommodation to bring VIPs to the exhibition. He needs stats to follow up with them and ensure they spend time inside to do business. You know some sneak out to city exploration😝.
For years, I gave him filters to get these lists but applying combinations of filters was a headache for him; He is not tech-savvy.
I knew what he needed most of the time. Now with the help of CustomViewOperation, I was able to build a set of lists on the same CRUD and show filtered entries with the required columns only!
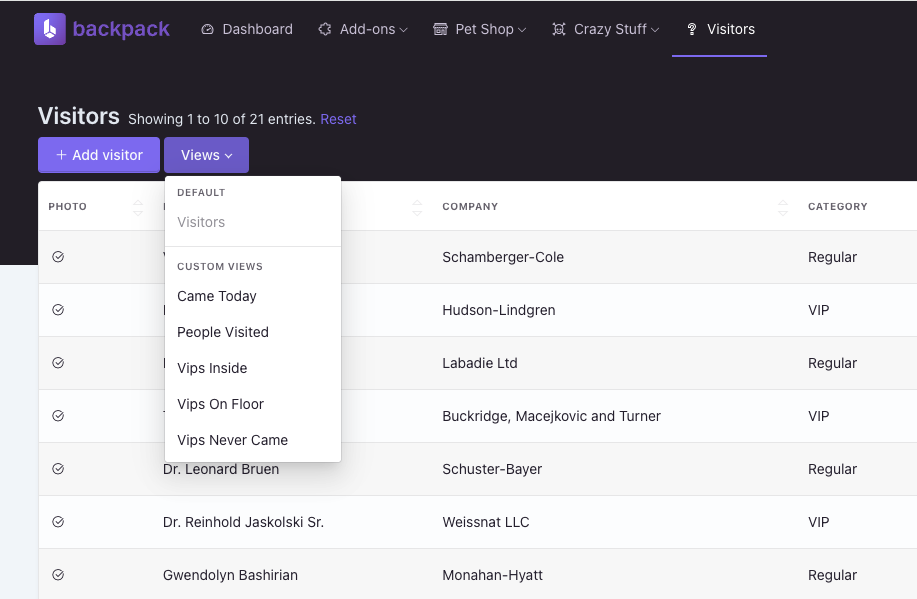
This operation places a dropdown with the view options:

Admin can simply select from a variety views ready for him. One single selection gets him what he needs. He doesn't need to think of filters & be the expert. He'd not need to teach other sub-admins about filters. Humans can make mistakes, but the code doesn't😬
Three steps to have them:
class YourCrudController extends CrudController
{
//...
use \Backpack\Pro\Http\Controllers\Operations\CustomViewOperation;
$this->runCustomViews() at the end of your setupListOperation() method. This will look for all the views you have defined;public function setupListOperation()
{
// ...After columns, buttons, filter and everything...
$this->runCustomViews();
// or
$this->runCustomViews([
'setupPeopleVisitedView' => __('People Visited'),
'setupVipsOnFloorView' => __('VIPs on floor'),
'setupVipsNeverCameView' => __('VIPs never came'),
//..
]);
public function setupPeopleVisitedView()
{
// add clause or remove columns
}
public function setupVipsOnFloorView()
{
// add clause or remove columns
}
public function setupVipsNeverCameView()
{
// ...
}
I find it easy! Thanks to @promatik & @pxpm for this feature.
With the help of CustomViewOperation, You can offer more than a list. You know it, I know it and let everybody know how easy it is to set up multiple views for your list operations. Share the article with your colleagues & friends. Read more in the docs
Thanks for using Backpack for your Laravel projects. Happy coding!
Subscribe to our "Article Digest". We'll send you a list of the new articles, every week, month or quarter - your choice.
What do you think about this?
Wondering what our community has been up to?