Once in a while, re-publish the CSS and JS assets
You should consider replacing Backpack's CSS and JS dependencies every few months. How? This article answers exactly that. But first of...
You should consider replacing Backpack's CSS and JS dependencies every few months. How? This article answers exactly that. But first of...
You should consider replacing Backpack's CSS and JS dependencies every few months. How? This article answers exactly that.
But first of all - WHY? Well... at the time you installed Backpack, it published A LOT of stuff in your public/packages folder. At the time, the CSS and JS files were up-to-date. But months later, there are probably non-breaking updates available for most of them, at the speed JS is moving these days. Some of them are even small security fixes, which you should definitely consider having.
But by default, when you run composer update, Backpack DOES NOT re-publish the public assets. That is because we want you to be in complete control of the assets you have in public (and never overwrite them behind your back). But... if you haven't made changes inside public/packages (as we always recommend you don't), you can easily republish all assets, and even make it an automated process.
Here are 3 ways to do that, each one better than the last. Check it out.
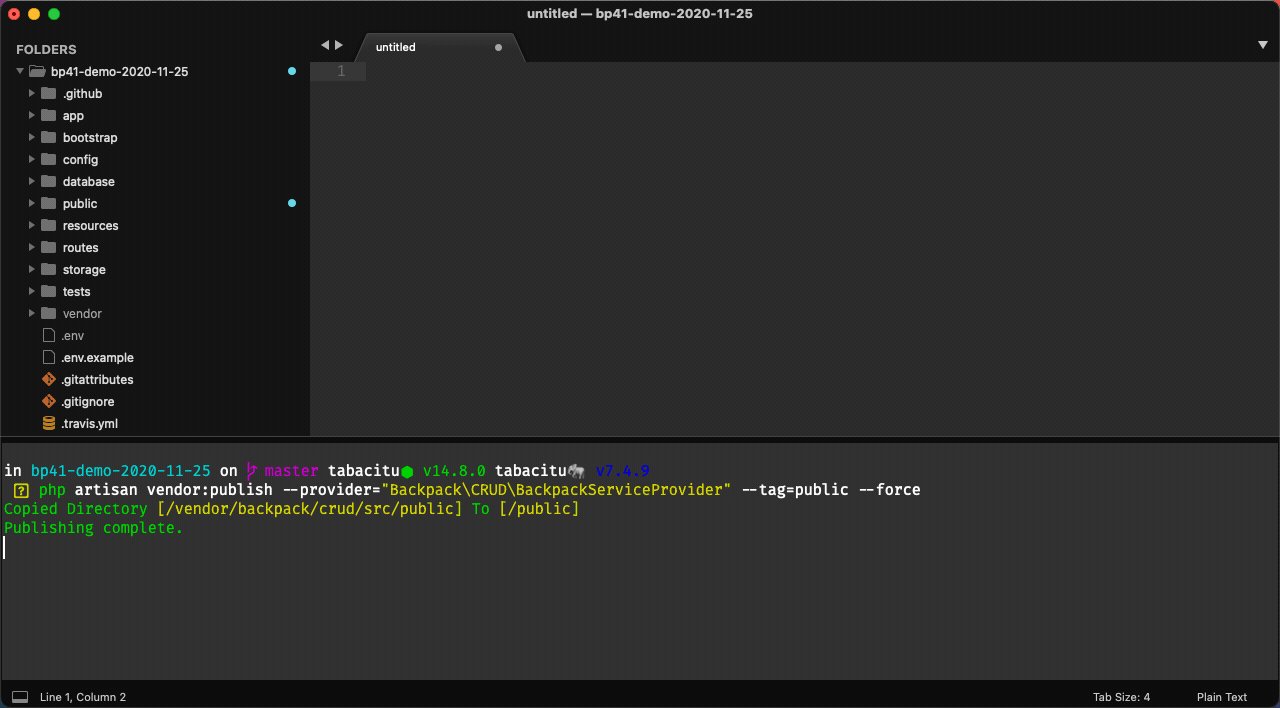
To re-publish all Backpack CSS & JS assets, just this one time, use this command:
php artisan vendor:publish --provider="Backpack\CRUD\BackpackServiceProvider" --tag=public --force
IMPORTANT NOTES:
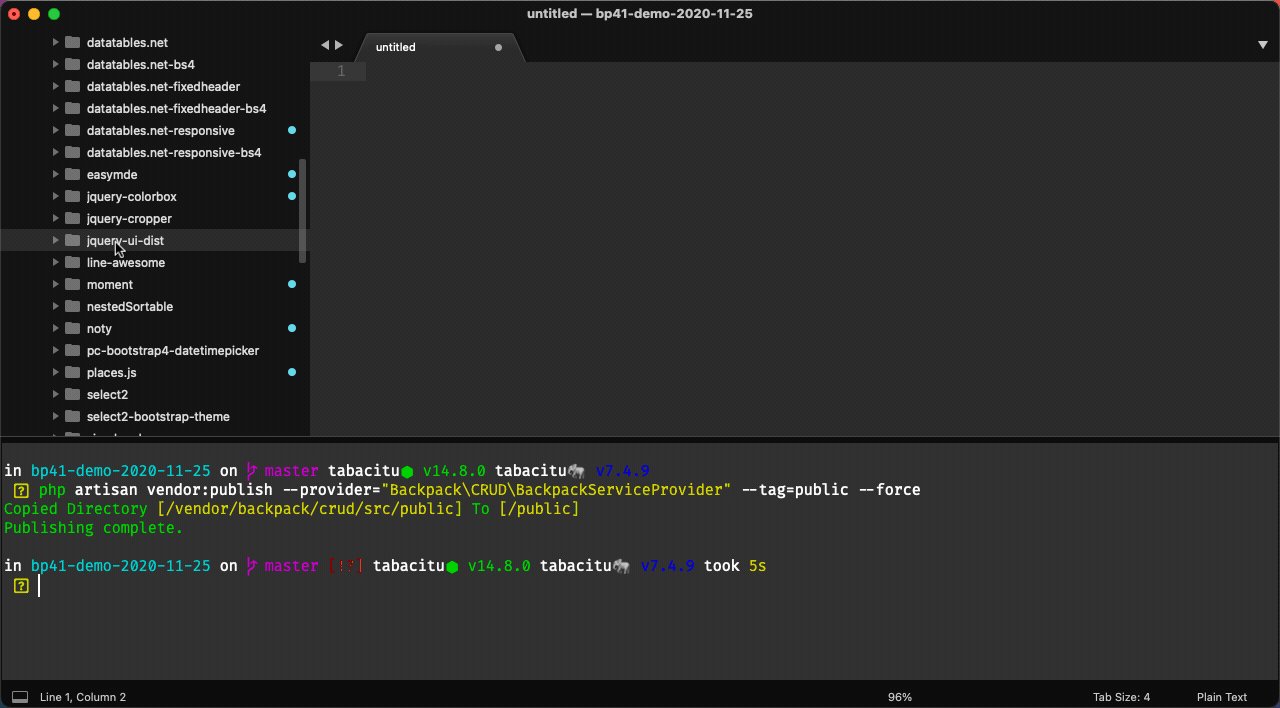
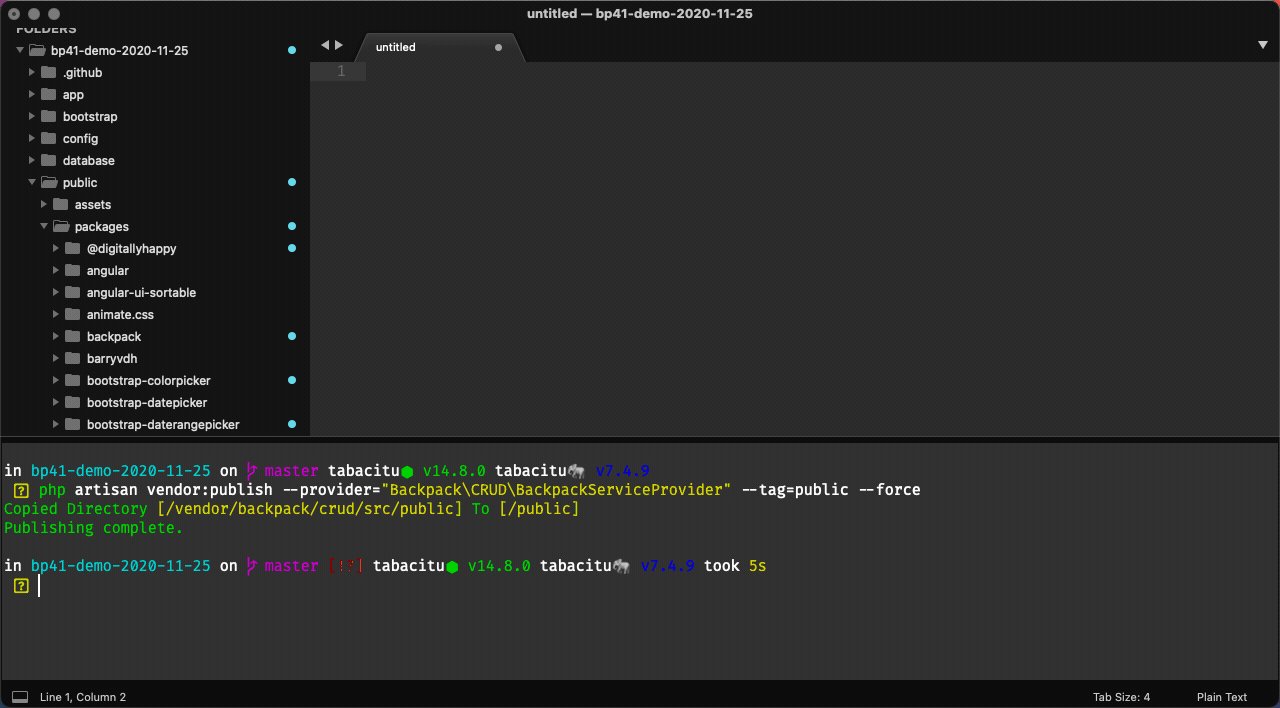
git status should be clean;vendor/backpack/crud/src/public/package and put it on top of your public/packages. That means it will overwrite EVERYTHING, so only do this if you haven't changed anything in there;.git folder most of the time, since Git will only record as changes the files that have actually been changed (damn it, Git is smart);git reset --hard HEAD and git clean -f -d are your friend;THE RESULT:

Now... for most people, doing this once in a while is the safest best. But if want to automate it, or to find a way around republishing assets at all, that's simple too.
If you know that:
public/packages folder; so it'll always be safe to overwrite;composer update too often; so you're not worried about bloating your .git folder too much, by republishing the assets every time;You can make it so that composer update also republishes the Backpack assets, every time. And it's super-simple. Just add this to your composer.json:
"scripts": {
"post-root-package-install": [
"php -r \"copy('.env.example', '.env');\""
],
"post-create-project-cmd": [
"php artisan key:generate"
],
"post-install-cmd": [
"Illuminate\\Foundation\\ComposerScripts::postInstall"
],
"post-update-cmd": [
- "Illuminate\\Foundation\\ComposerScripts::postUpdate"
+ "Illuminate\\Foundation\\ComposerScripts::postUpdate",
+ "php artisan vendor:publish --provider='Backpack\\CRUD\\BackpackServiceProvider' --tag=public --force"
],
THE RESULT:

But you know... there's also another way, which would also take up less space on your server.
Think about it - if the assets are stored in vendor/backpack/crud/src/public/packages anyway, and they're just copied to public/packages... we have the assets twice, on the same server. While this can ensure that you're running exactly the assets you want, even if Backpack pushes changes to them, you might not want about this, if you never actually modify the CSS and JS assets. So:
public/packages;Then that means you could also... remove public/packages directory entirely, and just add an alias to the vendor/backpack/crud/src/public/packages directory. That way:
vendor directory;composer update you get the newest CSS&JS assets too, because you're just loading them from the vendor folder;Here's how you can easily do that in Unix:
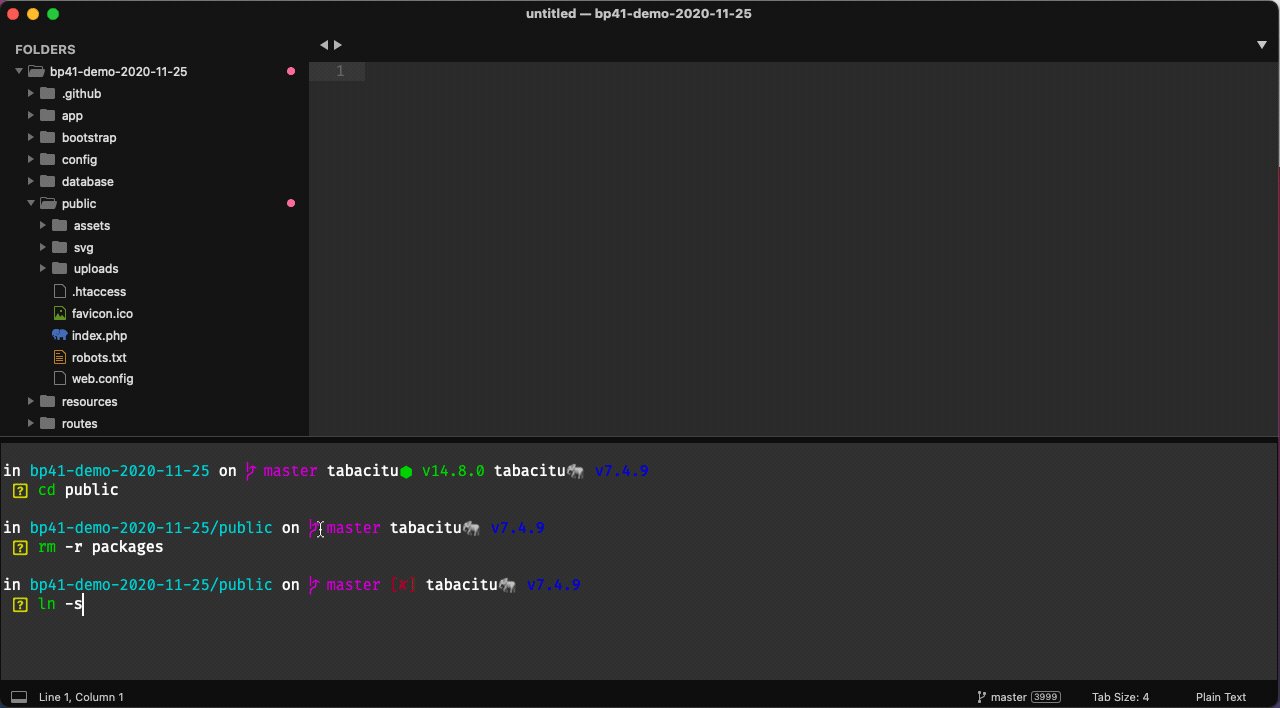
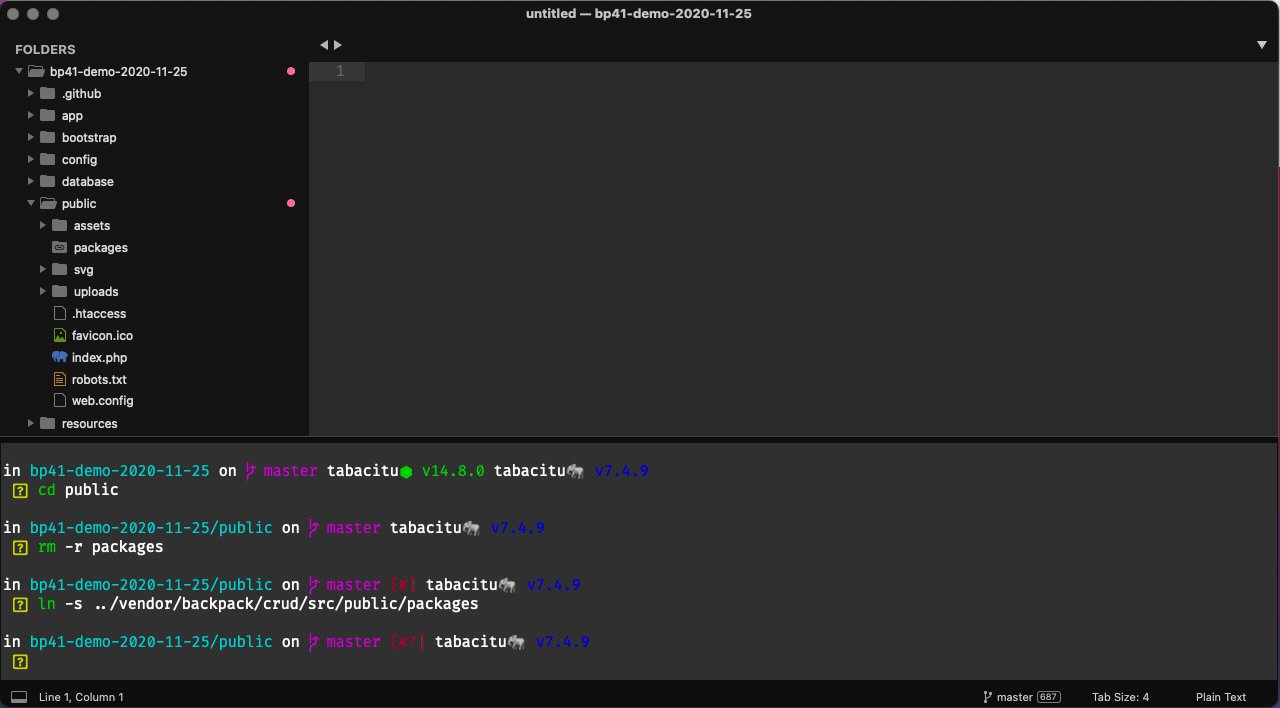
cd public
rm -r packages
ln -s ../vendor/backpack/crud/src/public/packages
On Windows, you can create a symlink using:
cd public
rmdir /S "packages"
mklink /D packages ..\vendor\backpack\crud\src\public\packages
Of course, you should take into consideration if you local/staging/production environments are different. You might choose to create the alias manually there, not on localhost also.
THE RESULT:

I hope you'll find this helpful.
Subscribe to our "Article Digest". We'll send you a list of the new articles, every week, month or quarter - your choice.
What do you think about this?
Wondering what our community has been up to?