How to create an AJAX Operation with Quick Button
Today, let's talk about the Quick Button. It's been around for a while, helping us easily create action buttons. But what if you need a...
Today, let's talk about the Quick Button. It's been around for a while, helping us easily create action buttons. But what if you need a...
Today, let's talk about the Quick Button. It's been around for a while, helping us easily create action buttons. But what if you need a button that sends an Ajax call for a smoother user experience? Everyone loves a seamless UI with minimal effort.

Creating Ajax buttons manually can be time-consuming, especially if you need several of them in one project. That's why we've added Ajax support to the Quick Button. Now, you can quickly create buttons that send Ajax requests. Let's look at an example to see how to make the most of this feature.
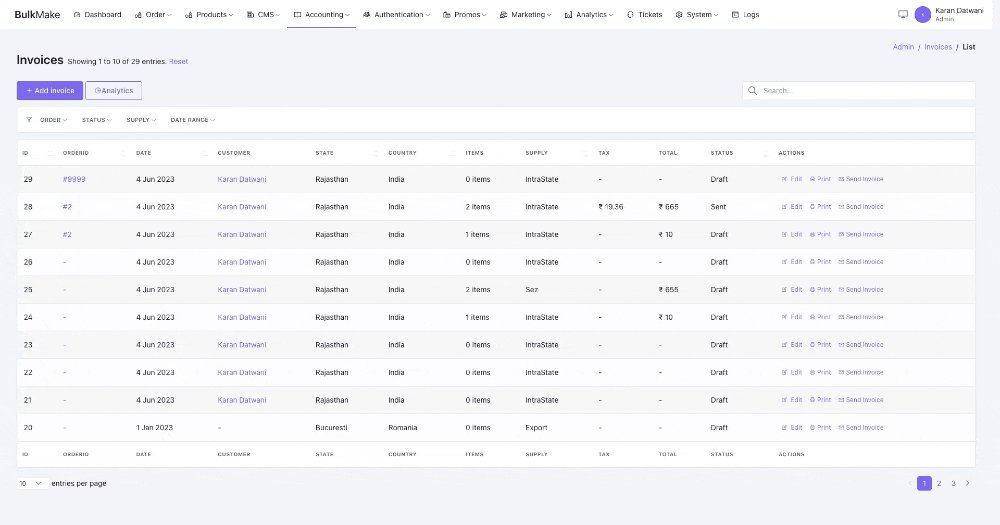
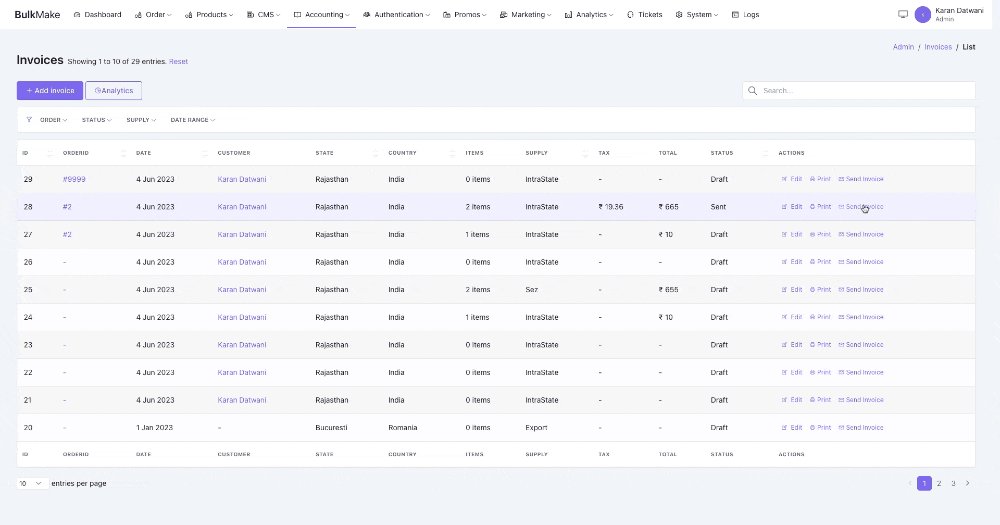
Let's say we have an invoice CRUD and want to send payment reminder to the customers. For this:
php artisan backpack:crud-operation PaymentReminder
This command will create a custom operation, PaymentReminderOperation.php.
protected function setupPaymentReminderRoutes($segment, $routeName, $controller)
{
- Route::get($segment . '/payment-reminder', [
+ Route::get($segment . '/{id}/payment-reminder', [
'as' => $routeName . '.paymentReminder',
'uses' => $controller . '@paymentReminder',
'operation' => 'paymentReminder',
]);
}
protected function setupPaymentReminderDefaults()
{
...
CRUD::operation('list', function () {
CRUD::button('paymentReminder')->stack('line')->view('crud::buttons.quick')->meta([
'label' => 'Send Invoice',
'icon' => 'la la-envelope',
'ajax' => true, // <- just add `ajax` and it's ready to make an ajax request
]);
});
}
Just adding 'ajax' => true is enough to enable the action button to make ajax calls. It picks the URL from the href attribute, which is either user-provided or autogenerated.
public function paymentReminder($id)
{
CRUD::hasAccessOrFail('paymentReminder');
$invoice = CRUD::getEntry($id);
if ($invoice->alreadyPaid()) {
return abort(400, 'The invoice has already been paid.');
}
$invoice->schedulePaymentEmail();
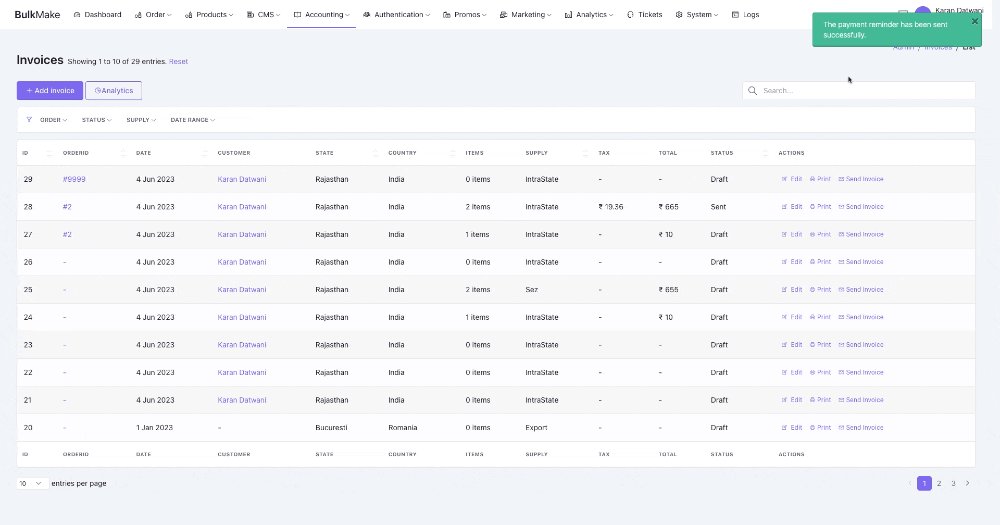
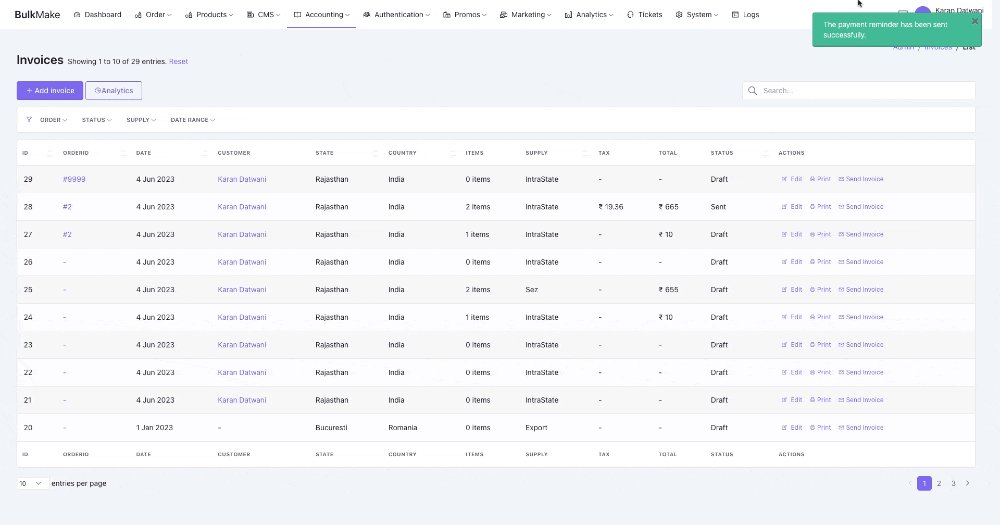
return response()->json([
'message' => 'The payment reminder successfully sent.',
]);
}
class InvoiceCrudController extends CrudController
{
...
use \App\Http\Controllers\Admin\Operations\PaymentReminderOperation;
}
Done, it's ready!
I'm sure you must be having a few questions. To know how to customize button URL, request method, responses, or if you want to refresh the table on response, etc - check docs. If this feature is not working for you, just remember to do composer update.
Thanks for reading this far; see you around on discussion forum. Happy coding!🚀
Subscribe to our "Article Digest". We'll send you a list of the new articles, every week, month or quarter - your choice.
What do you think about this?
Wondering what our community has been up to?