New in v6: CSS Hooks - Easy CSS Customization for Your Backpack CRUD Panels
Hey there! 👋 We've got just the trick for you! Let's talk about how you can sprinkle a little bit of your own magic on your CRUD Panel...
Hey there! 👋 We've got just the trick for you! Let's talk about how you can sprinkle a little bit of your own magic on your CRUD Panel...
Hey there! 👋
We've got just the trick for you! Let's talk about how you can sprinkle a little bit of your own magic on your CRUD Panel design effortlessly with some nifty CSS hooks.
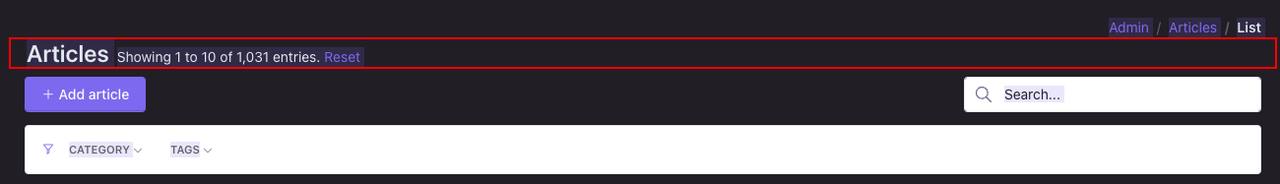
Starting with v6, if you want to change the CRUD Panel styling - colors, border, padding etc then say hello to our trusty friend, the bp-section attribute. We have made sure all CRUD operations have the bp-section attributes in key elements, so you can easily and reliably target them.
Think of them as little tags that you can use to make your customization! Here are few examples which you can find and play around with different parts:
/* Customize the page header */
[bp-section=page-header] {
/* Your styles here */
}
This would target the following section:

And you can do the same for the many sections mentioned below.
/* Tweak the main content area */
[bp-section=crud-operation-list] {
/* Your styles here */
}
/* Adjust the content area for creation */
[bp-section=crud-operation-create] {
/* Your styles here */
}
/* Customize the update content area */
[bp-section=crud-operation-update] {
/* Your styles here */
}
/* Customize the show content area */
[bp-section=crud-operation-show] {
/* Your styles here */
}
/* Adjust the content area for reordering */
[bp-section=crud-operation-reorder] {
/* Your styles here */
}
See how simple it is? With these simple little tags, you can easily give your CRUD panel a personalized touch without breaking a sweat! This approach is a very simple yet effective solution for your custom CSS or JS to target the specific operations precisely, since each operation has its content wrapped around an element with bp-section=crud-operation-xxx.
Need a bit more guidance? Dive into our documentation for a deeper understanding. Check out the following two sections in the docs for a more detailed insight: How to Customize CRUD Panel Design - CSS Hooks and Add custom CSS to all admin panel pages.
Happy coding, and may your CRUD panels shine like a star! 🚀
Subscribe to our "Article Digest". We'll send you a list of the new articles, every week, month or quarter - your choice.
What do you think about this?
Wondering what our community has been up to?